React 実行環境の構築方法

この記事は、Reactの環境構築についてメモしたものです。
最近、リスキリングの一環としてReactを学び始めました。 新しいプログラミングやライブラリ、フレームワークを学び始めるときに最も面倒だと個人的に感じるのが環境構築です。
そこで、自分が学習した環境構築方法をメモ記事にすることにしました。
目次
【Windows】Reactのインストールと実行手順
実施環境について
本記事では、以下のWindows環境でReactの実行環境を構築しました。
- #実行環境OS
- Windows 11 64bit
手順1:Node.jsのインストール
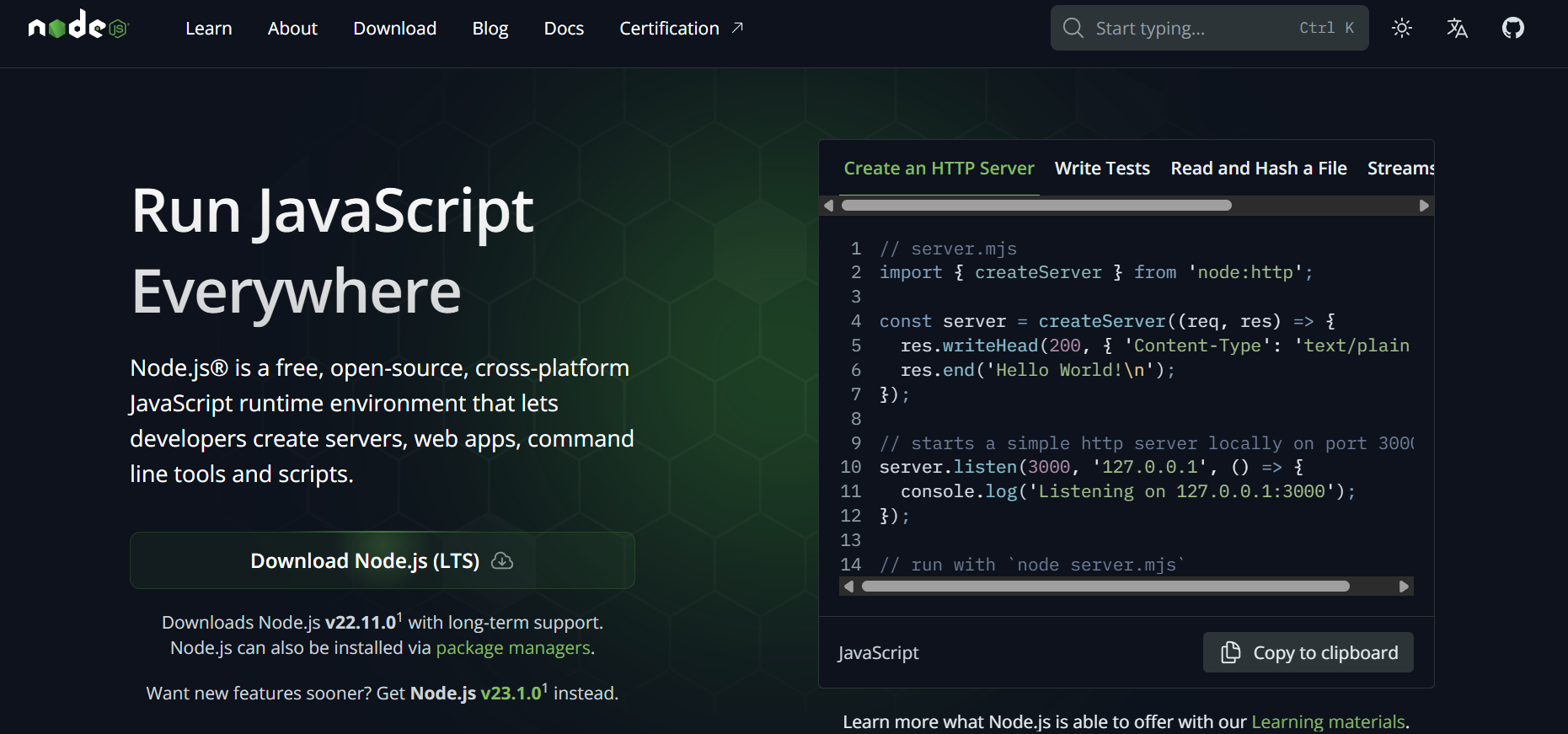
Node.jsの公式サイトのダウンロードページにアクセスします。

上記画面の「Download Node.js(LTS)」をクリックします。 そして、Node.jsのダウンロード完了後にインストールしてください。
インストールが終わると、nodeコマンドとnpmコマンドが利用可能になります。
手順2:PowerShellのポリシー設定を変更する
PowerShellのデフォルトポリシー設定では、npmコマンドがポリシーの制限に引っ掛かって実行できない場合があります。 そのため、管理者権限で起動したPowerShellのコンソール画面で以下のコマンドを実行します。
Set-ExecutionPolicy RemoteSigned -Scope CurrentUser
※上記コマンドを実行すると「実行ポリシーを変更しますか?」と聞かれますので、Y(Yes)と打ち込んで実行を許可してください。
ポリシー制限を変更したことは覚えておこう
元々、このポリシー制限はセキュリティを重視しての設定です。主にインターネット経由で取得したスクリプトなどの 実行制御をしているポリシールールになります。そのため、自分でこのポリシー制限を変更したことを覚えておいた方が良いです。
元のポリシー制限に戻す場合は次のコマンドを実行します。
Set-ExecutionPolicy Restricted -Scope CurrentUser
ちなみに、現在のポリシー設定の確認は次のコマンドできます。
Get-ExecutionPolicy -List
手順3:Reactのインストール
PowerShell上で以下のコマンドを実行します。
npm install -g create-react-app
手順4:Reactプロジェクトの作成
Powershell上で以下のコマンドを実行して、Reactプロジェクトmy-appを作成します。
npx create-react-app my-app
すると、カレントディレクトリにmy-appが作成されます。
手順5:プロジェクトの起動
作成したmy-appディレクトリに移動したあと次のコマンドを実行します。
cd my-app npm start
すると、ブラウザが自動的に開き、Reactのサンプルページが表示されます。